アイビス 高画質 できない 原因 対策
アイビスで高画質にできない 解像度の設定方法

スマホ版アイビスペイントで作ろう!AmazonKindleインディーズ漫画
アイビスペイントで高画質のイラストを描くためには、適切な解像度設定が不可欠である。解像度とは、画像の細かさを表す数値で、単位はdpi(dot per inch)で表される。高画質のイラストを作成するには、一般的に300dpi以上の解像度が推奨される。
解像度の設定方法は以下の通りである:
- 新規キャンバス作成時に設定する
- マイギャラリーの「+」マークをタップ
- 「新規キャンバス」の設定画面で解像度を選択
- バーを右に動かすほど高解像度、左に動かすほど低解像度になる
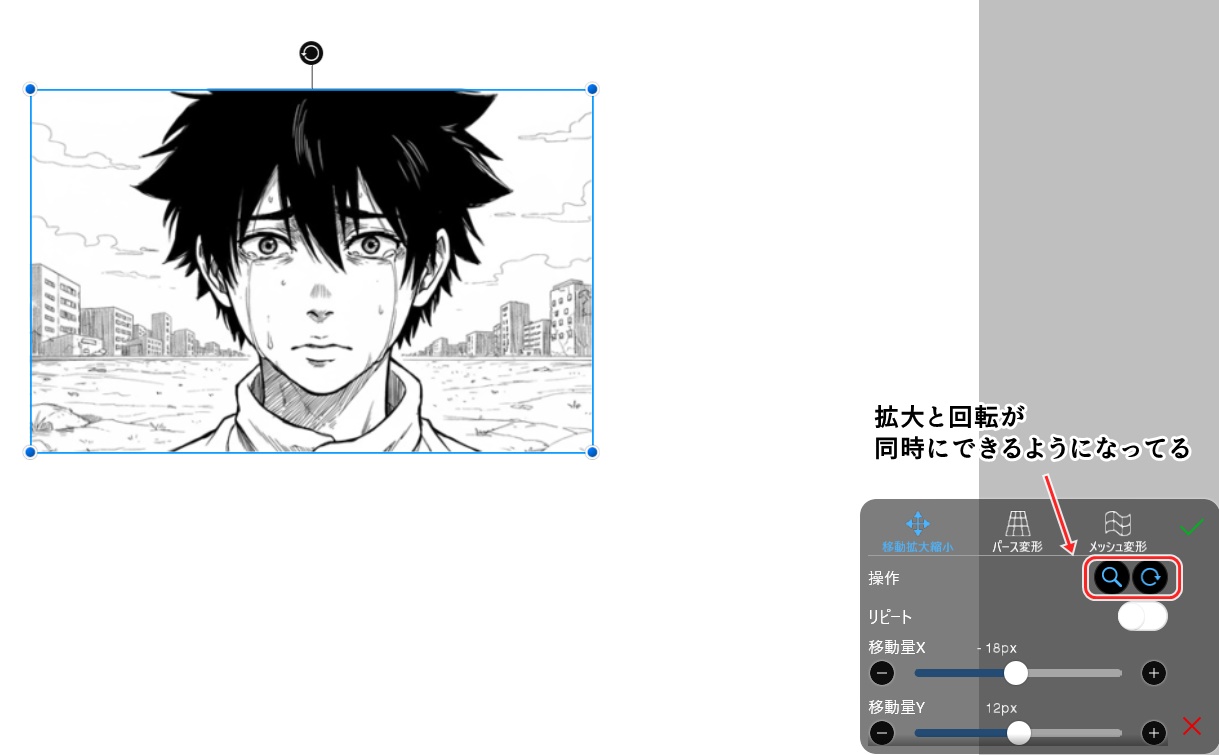
- 既存のキャンバスの解像度を変更する
- ツールバーの「キャンバス」アイコンをタップ
- 「画像解像度変更」を選択
- 解像度の数値を入力して設定
ただし、解像度を高く設定しすぎるとデータ容量が大きくなり、アプリの動作が重くなる可能性がある。そのため、用途に応じて適切な解像度を選択することが重要である。
アイビスのキャンバスサイズと高画質の関係
キャンバスサイズと高画質の関係は密接である。適切なキャンバスサイズを選択することで、高画質なイラストを効率的に制作できる。
用途別におすすめのキャンバスサイズと解像度は以下の通りである:
- SNS投稿用:1080px × 1080px、150dpi
- 印刷用(小型作品):ハガキサイズ(100mm × 148mm)、300dpi
- 印刷用(標準サイズ):A4サイズ(210mm × 297mm)、300dpi
- 高精細デジタル用:4Kサイズ(3840px × 2160px)、300dpi以上
キャンバスサイズを大きく設定すると、細部まで描き込むことができるが、データ容量が増加し、端末の性能によっては動作が重くなる可能性がある。一方、小さすぎるキャンバスサイズでは、後から拡大したときに画質が劣化する恐れがある。
そのため、最終的な用途を考慮しつつ、作業効率とのバランスを取りながらキャンバスサイズを選択することが重要である。
アイビスのAI超解像機能で高画質化する方法
アイビスペイントには、AI超解像機能が搭載されており、これを活用することで簡単に画像の高画質化を行うことができる。この機能は、ディープラーニング技術を用いて、既存の画像の画質とサイズを2倍に向上させる。
アイビスで高画質にできない原因とトラブルシューティング
アイビスペイントで高画質のイラストが描けない場合、いくつかの原因が考えられる。以下に主な原因とその対策を示す:
- 解像度設定が低い
- 対策:新規キャンバス作成時に300dpi以上の解像度を設定する
- 既存の作品の場合、「画像解像度変更」機能で調整する
- キャンバスサイズが小さすぎる
- 対策:用途に応じた適切なサイズを選択する(例:A4サイズ、1080px×1080px)
- 小さいサイズで描いた場合、AI超解像機能を使用して拡大する
- 保存形式が不適切
- 対策:PNGやTIFF形式で保存し、高画質を維持する
- JPEGは圧縮により画質が劣化するため、避ける
- ブラシの設定が不適切
- 対策:ブラシサイズや不透明度を調整し、細部まで描き込む
- 高解像度のブラシを使用する
- レイヤー数が多すぎる
- 対策:不要なレイヤーを統合し、データ容量を軽減する
- レイヤー数が多いと、端末の性能によっては動作が重くなり、細部の描き込みが困難になる
これらの対策を試しても高画質化できない場合は、端末の性能不足や、アプリのバージョンが古い可能性がある。その場合は、端末のアップグレードやアプリの更新を検討する必要がある。
アイビス 高画質 イラスト 描画 テクニック
高画質なイラストを描くためには、適切な設定に加えて、描画テクニックも重要である。以下に、アイビスペイントで高画質イラストを描くためのテクニックを紹介する:
- レイヤーの活用
- 背景、線画、彩色など、要素ごとにレイヤーを分ける
- レイヤーの不透明度や描画モードを調整し、質感を表現する
- ブレンディングツールの使用
- 色の境界をなめらかに混ぜ、自然な陰影を表現する
- グラデーションツールを使用し、滑らかな色の変化を作る
- テクスチャブラシの活用
- 肌や髪の毛、布地などの質感を表現するために、専用のテクスチャブラシを使用する
- 自作のテクスチャブラシを作成し、オリジナルの質感を表現する
- 細部へのこだわり
- 拡大表示機能を使用し、細かな部分まで丁寧に描き込む
- ハイライトや反射光を追加し、立体感を出す
- カラーパレットの工夫
- 統一感のあるカラーパレットを作成し、全体の調和を図る
- 補色や類似色を効果的に使用し、メリハリをつける
- 線の質にこだわる
- ペン圧を活かし、線の太さに変化をつける
- ベクターレイヤーを使用し、滑らかな曲線を描く